Axaptapedia is now maintained by AgileCadence For more information please click here.
Using colours in grids
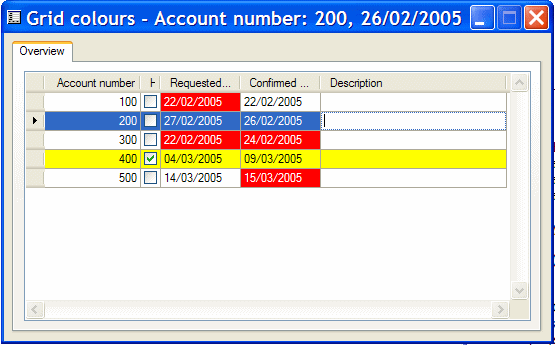
It is possible to use colours in grids on Axapta forms. This can be a useful method to highlight particular rows, or grid cells within a row, based on the data in the record.
Highlighting complete rows[edit]
The method .displayOption() method on a form datasource can be over-ridden to control the appearance of an single row in a grid. It is possible to set the background or foreground (text) colour. Since this is a form datasource method, the FormRowDisplayOption affects not only the grid, but also the other controls on this form connected to the datasource. <xpp> public void displayOption(Common _record, FormRowDisplayOption _options) {
_options.backColor(WinApi::RGB2int(255,255,0)); // Yellow
} </xpp>
Highlighting individual grid cells[edit]
To highlight one or more individual cells, use the ._options.affectedElementsByControl() method to limit the effect to only the cells in which you are interested.
Note that while this method can display the same colour in multiple cells, there is no way to display different colours in a single row. <xpp> public void displayOption(Common _record, FormRowDisplayOption _options) {
_options.backColor(WinApi::RGB2int(255,255,0)); // Yellow _options.affectedElementsByControl(Control_Name.id()); _options.affectedElementsByControl(Another_Control_Name.id());
} </xpp>
See this project for an example form which sets grid and cell colours based on the data in the current record. Both of the techniques above are used to produce the desired result.
To use the project, import the xpo file, run the job once to populate the test data and then open the form to see the coloured grid.